My Role
Design the UI for the responsive web app and conduct user research.
Tools
Figma
Mood board
The design project began with the creation of a mood board. My goal was to craft a professional, trustworthy, and minimalist interface for Walley Bank.
The chosen colour palette of blues and greens evokes feelings of security, trust, and safety.
The icons, typography, and photography work together to capture the vision I have for the overall design.
UI flow
The next phase of the design process was mapping out the UI flow. I focused on stepping into the user's shoes, carefully considering the actions and decisions they might make while navigating the interface.
Component library
The component library consists of colours, typography, image placeholders,
icons, buttons and form fields to create a good basis for design iterations.
icons, buttons and form fields to create a good basis for design iterations.
Iteration 1
The initial iteration was shared for internal review, and the overall preference leaned towards option 1. The team felt that the colour palette's contrast made key features, like theAccount Balance and CTA, stand out clearly.
Iteration 2
In the next round of iterations, I focused on refining the account details and savings goal components, as I believe they are the most important elements of the interface. The iterations were shared for internal review, and the majority preferred the blue panel at the top, as it effectively separated the everyday account details from the savings buckets.
Feedback included the suggestion to reduce the number of lines and consider making the titles bolder for better clarity.
User Testing
User testing sessions were conducted to identify areas for improvement and gather insights and recommendations to enhance the overall user experience.
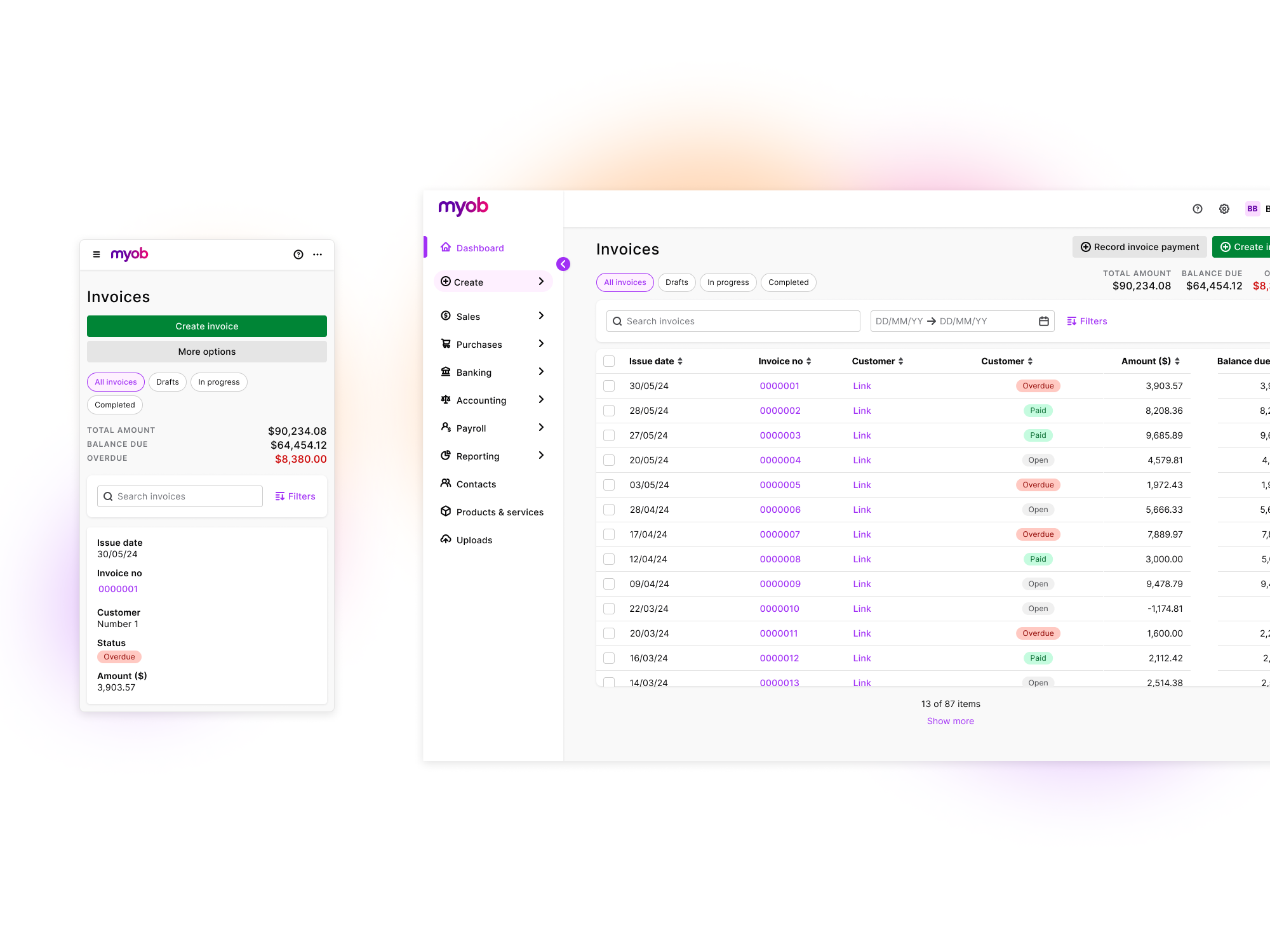
Design Solution
Prototype